html multiple classes priority
This allows you to combine several CSS classes for one HTML element. Response time as a function of the number of.

Html And Css Tutorial The Basics
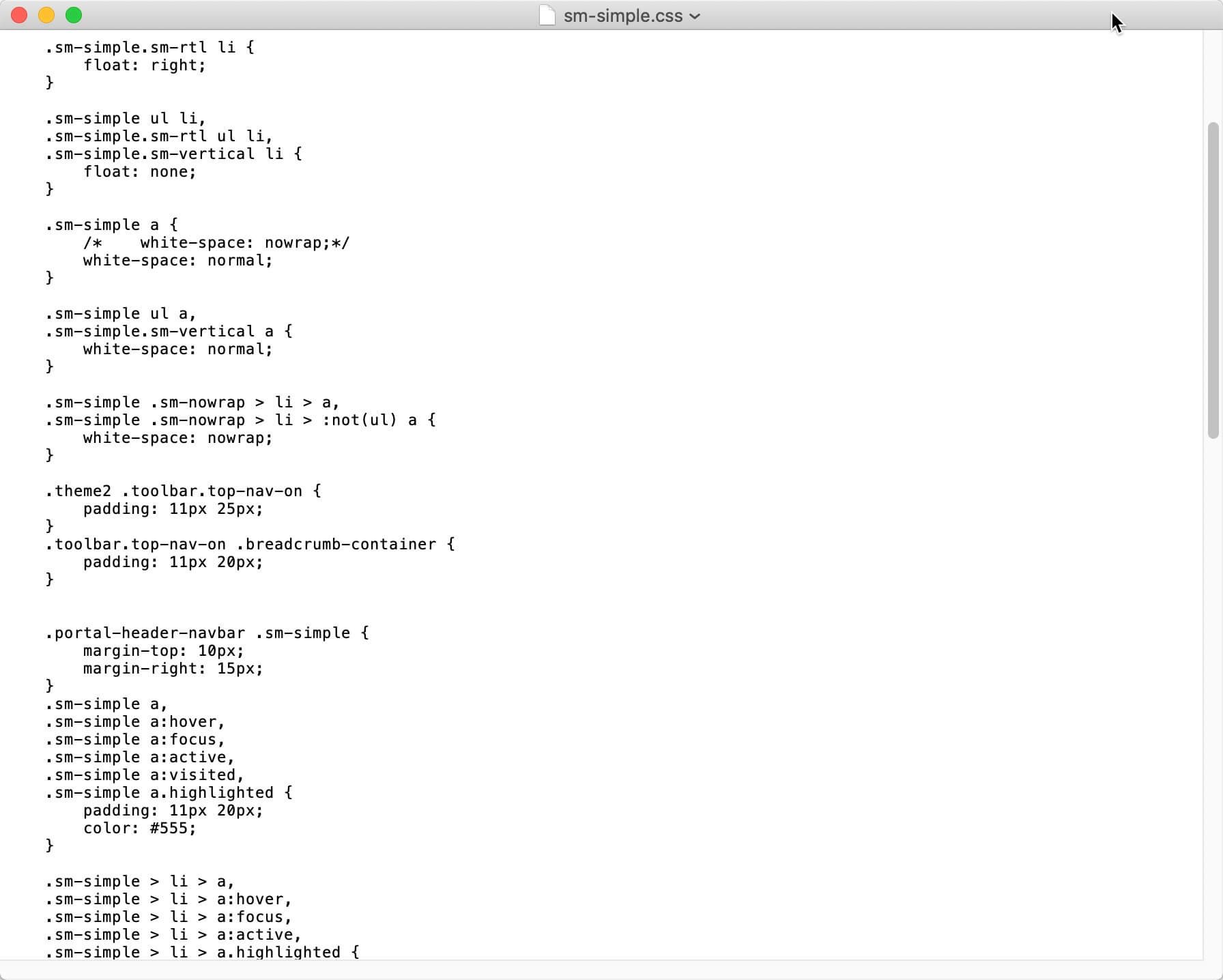
Note the stylesheet link sequence in head element also important to define which will be declared firstI just realize this and put the jquery UI css link down to the before head.

. For example the following. We can apply class on all the elements in. MarkSheet is a free tutorial to learn HTML and CSS.
High priority class has smaller mean. In HTML we have often seen one class assigned to a. Synopsis of Part II.
To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space. To specify multiple classes separate the class names with a space eg. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
Assign Multiple Classes to a Container in HTML. The class attribute can be used on. Contents Configuring multiserver systems with multiple priority classes Chapter 4.
In case multiple classes consist of similar attributes and they are used in the same HTML element. In HTML we use the class attribute to assign the class to an element. Assign it after the other class.
How many servers are best in priority system. Multiple classes Must include. The HTML class attribute specifies one or more class names for an element.
Learn HTML. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. Classes are used by CSS and JavaScript to select and access specific elements.
High priority class has larger mean. Then the class modified the latest would be used to style the element. Improving traditional task assignment Up.
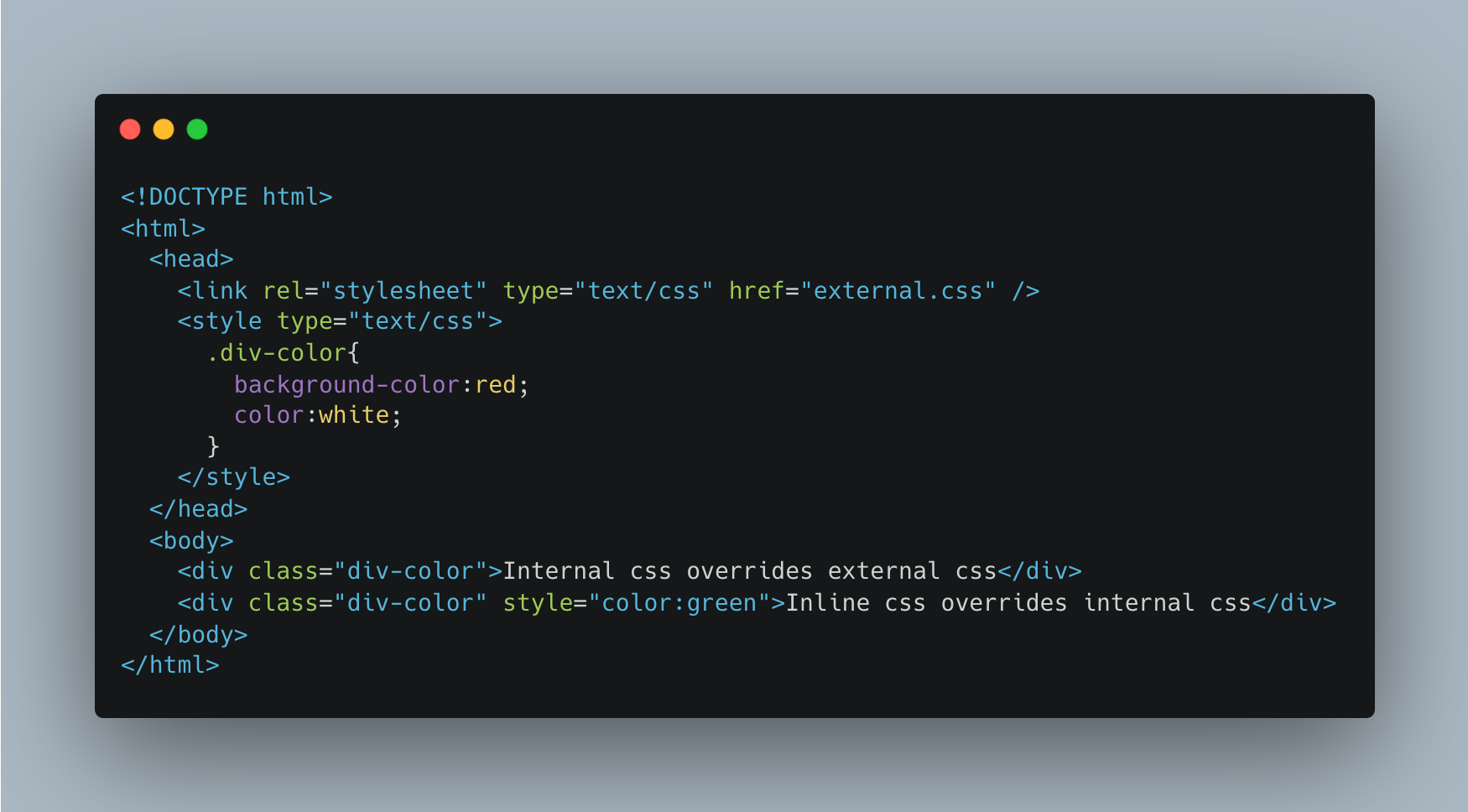
Values defined as Important will have the. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors.
A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. Its short just as long as a 50 page book simple for everyone. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
If two classes are in separate. 6 days ago Aug 13 2021 HTML classes are used for styling the. Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks.
The class attribute assigns a class name to the element and that name can be used on many elements within the page. CSS Priority Order In case multiple CSS properties are being applied on an element this is the priority in which they will be applied. So like this it is always.
Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors. Beginners designers developers and free as in free beer and free. The article will discuss the benefits of using multiple classes in HTML.
The multiple classes facilitate you to shorten the code. Also there is no limit. Synopsis of Part II.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. You can add multiple classes in one element by placing spaces between each class in HTML.

Testng Test Case Priority Selenium Easy

Css Important Don T Use It Do This Instead Ux Engineer

Testng Test Case Priority Selenium Easy

Html What Is The Order Of Precedence For Css Stack Overflow

Html And Css Tutorial The Basics

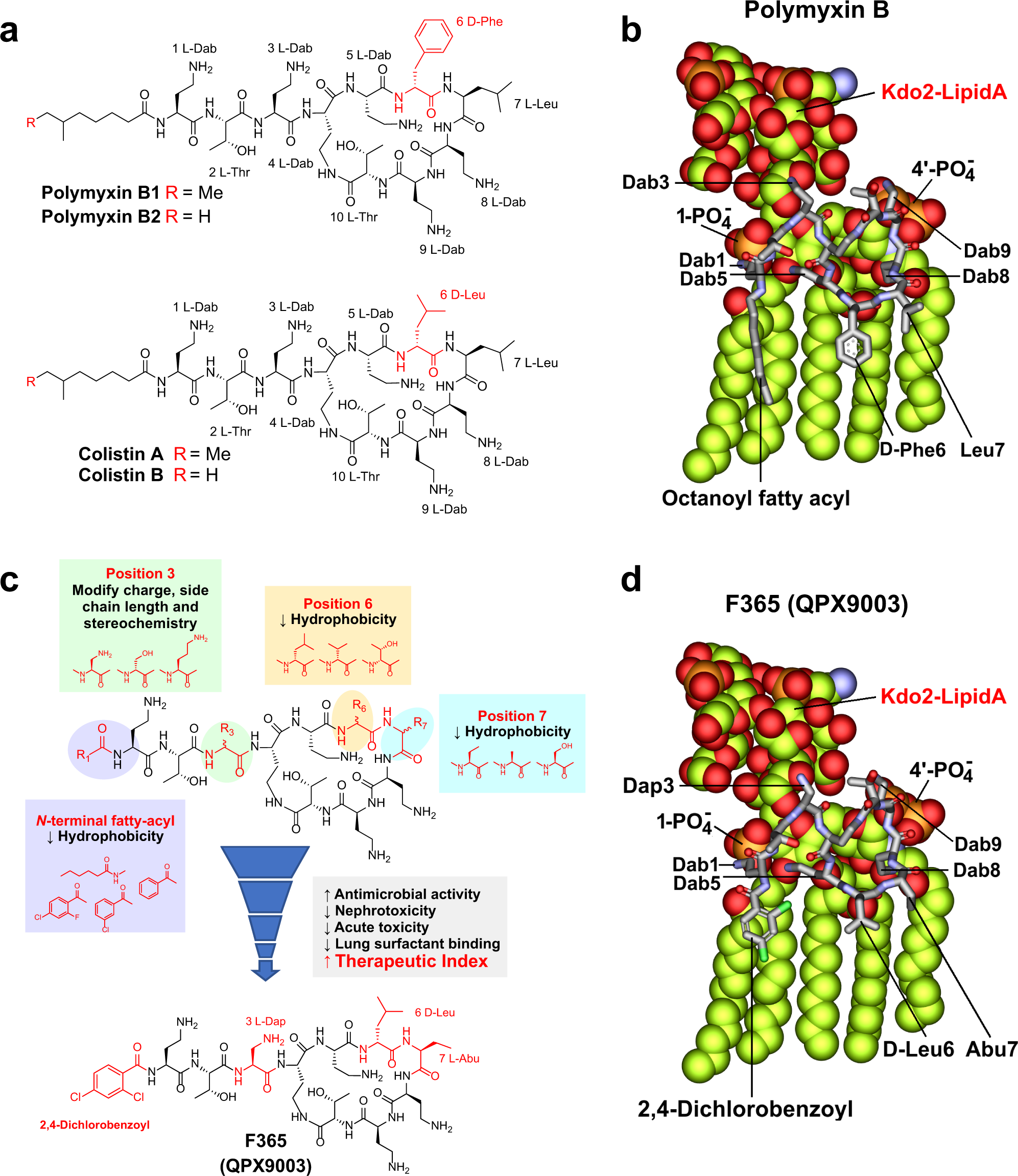
A Synthetic Lipopeptide Targeting Top Priority Multidrug Resistant Gram Negative Pathogens Nature Communications

Html What Is The Order Of Precedence For Css Stack Overflow

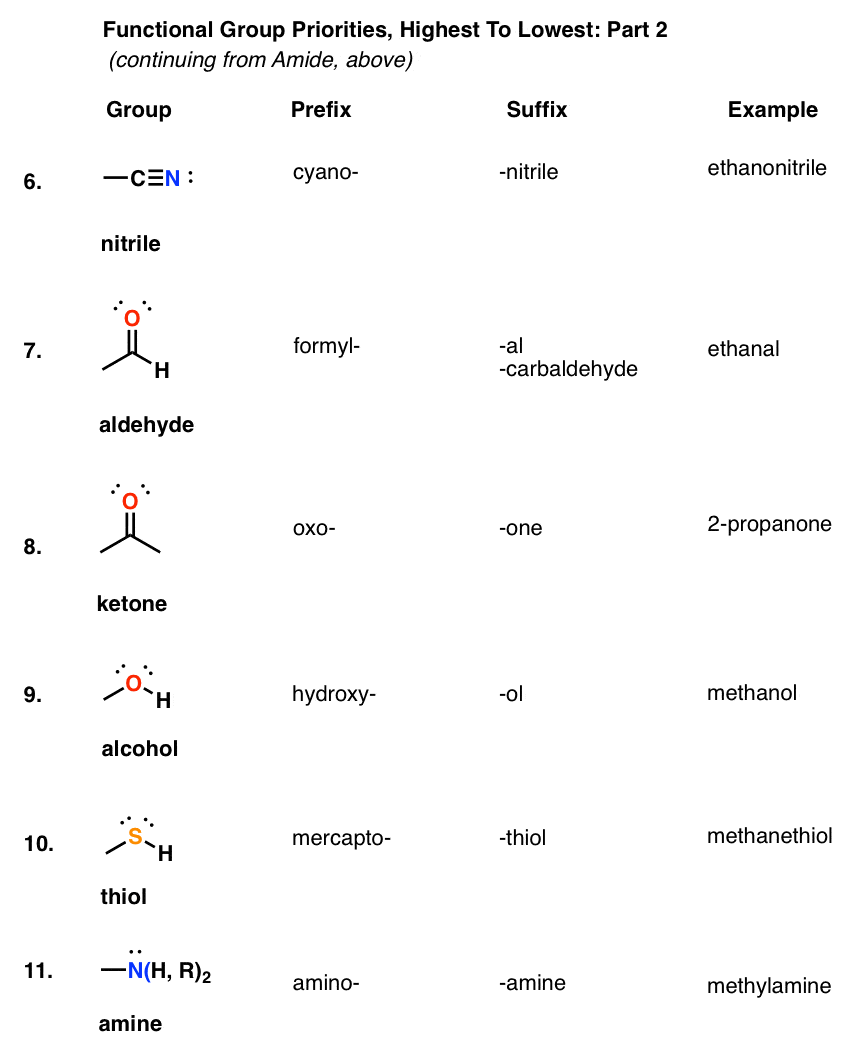
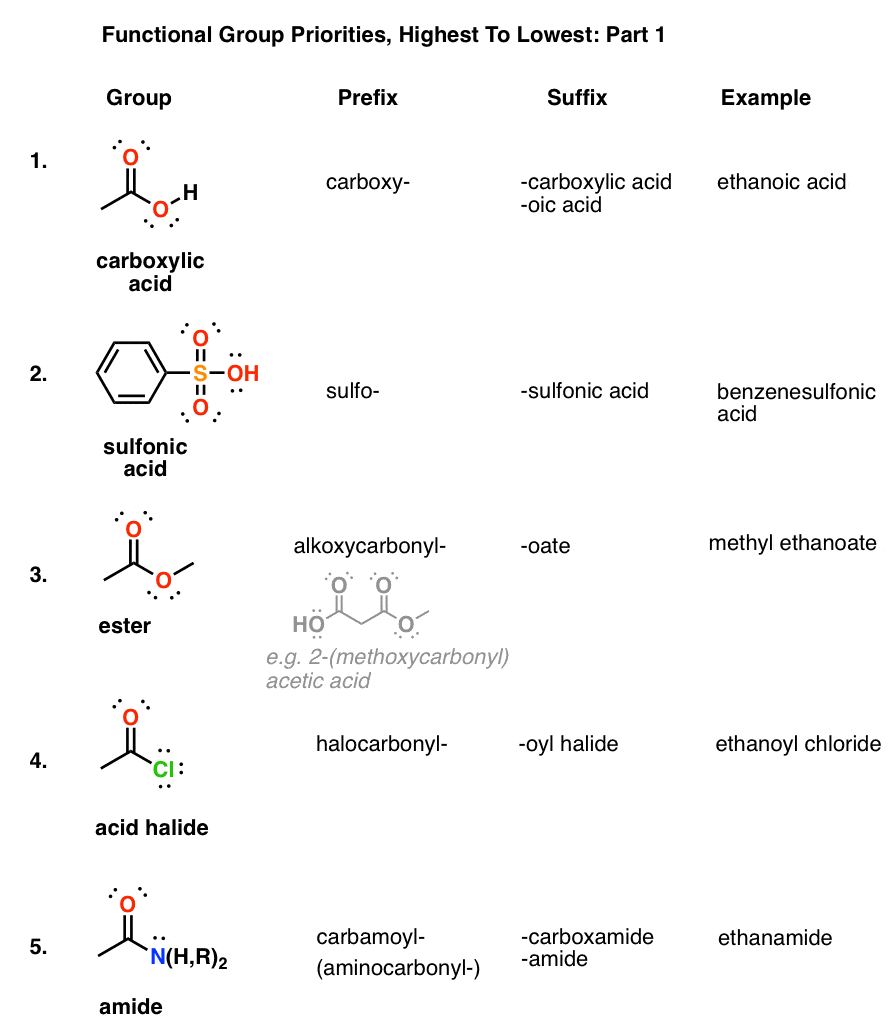
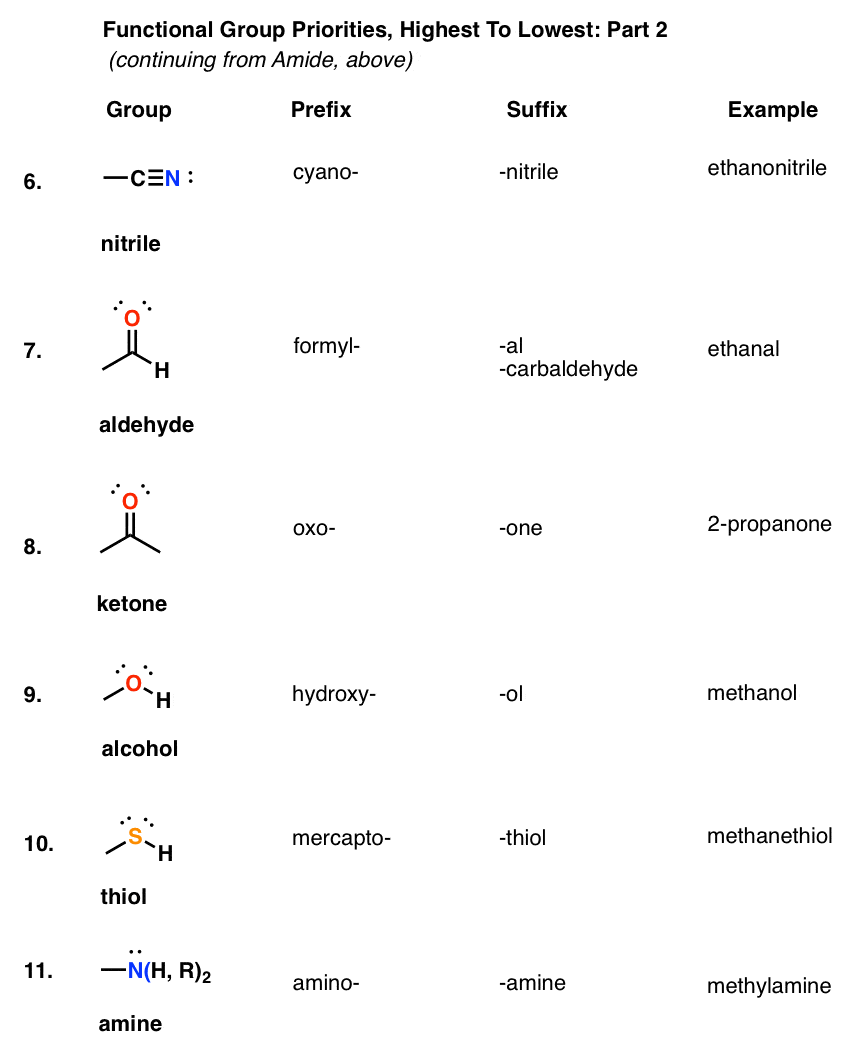
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

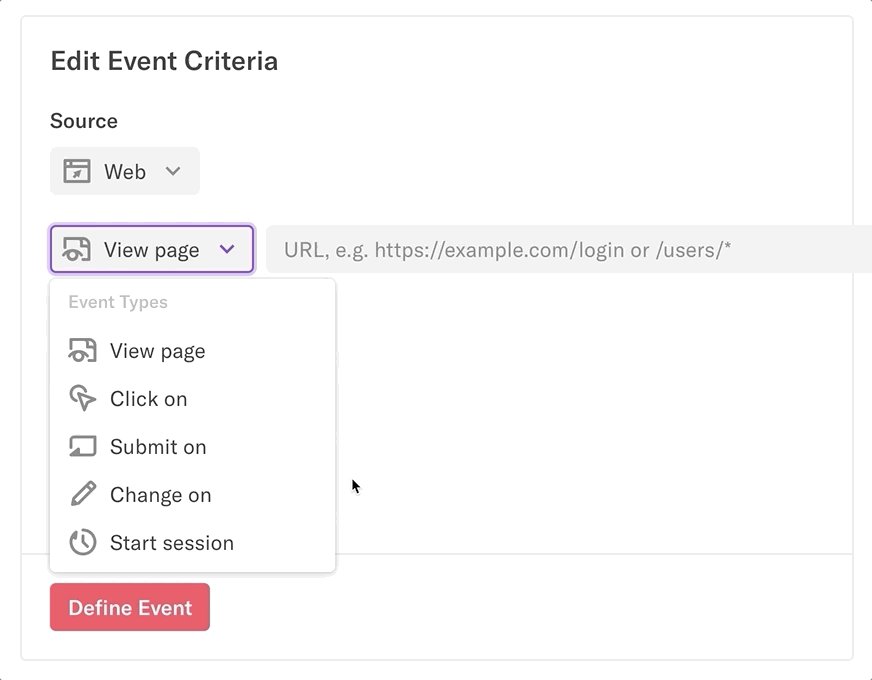
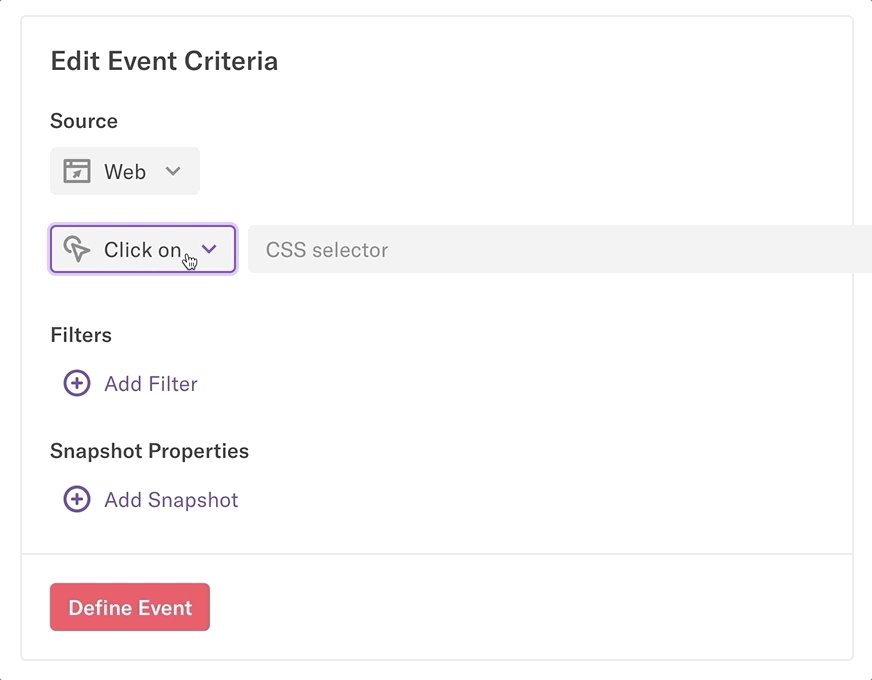
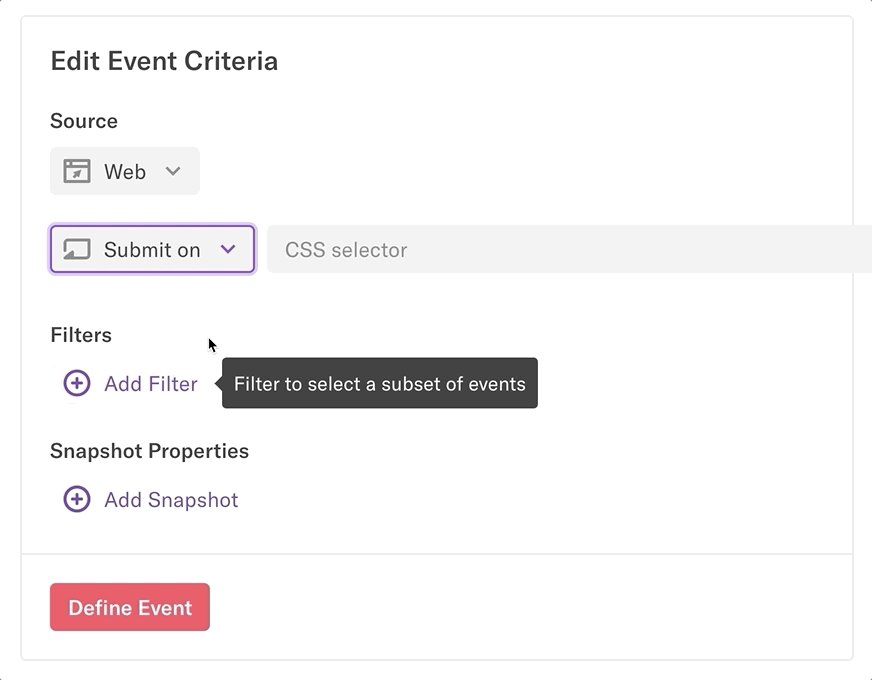
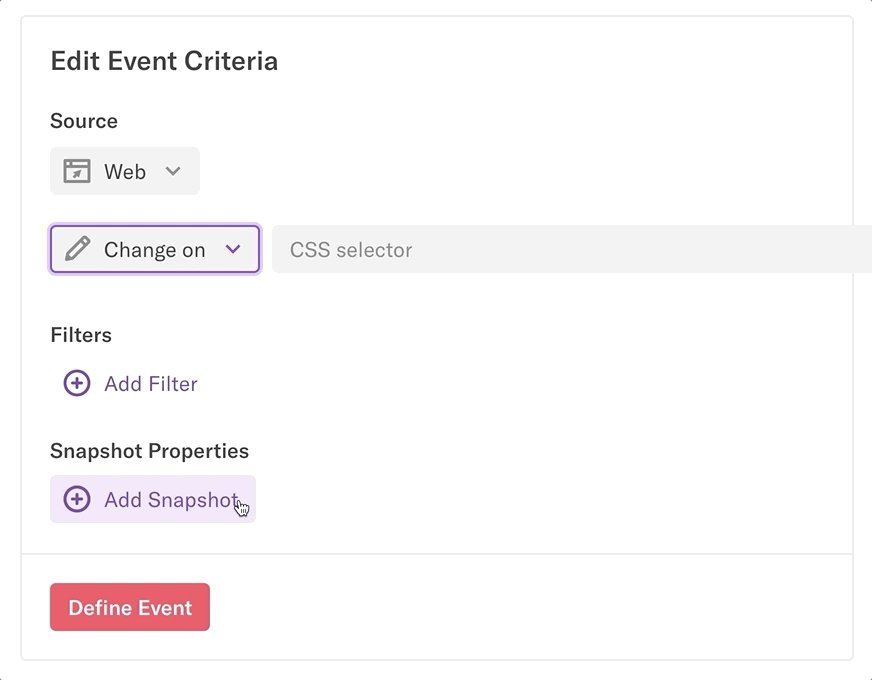
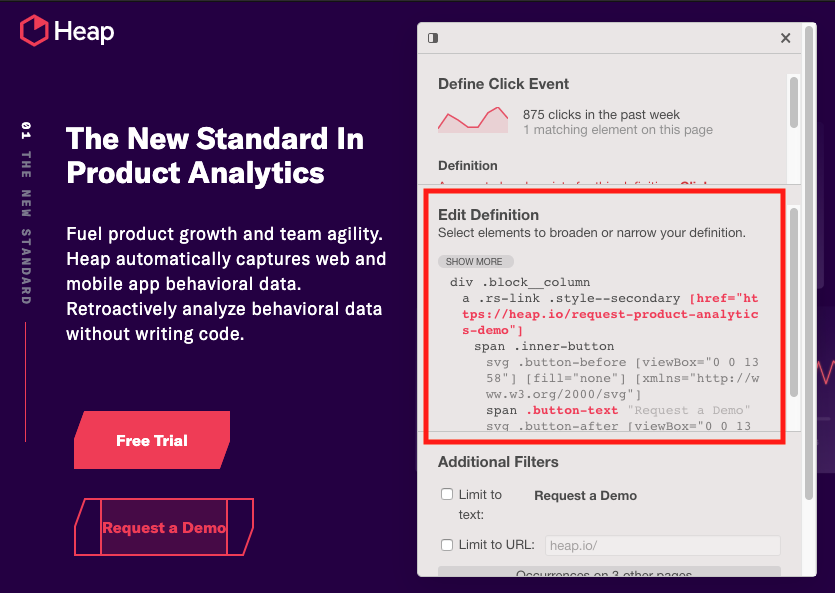
Html Css Best Practices Heap Help Center

Html Css Best Practices Heap Help Center

Priority Traffic An Overview Sciencedirect Topics

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Branding Your Html Outputs With Css

Importance Of Css Specificity And Its Best Practices

Importance Of Css Specificity And Its Best Practices


.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
